
При создании сайта одним из основных вопросов, с которым сталкиваются веб-разработчики, является выбор структуры сайта. Структура сайта определяет, как будут организованы страницы сайта и как пользователи будут перемещаться по ним. Существует несколько популярных типов структур сайтов, каждый из которых имеет свои особенности и подходит для определенных целей.
Один из наиболее распространенных типов структур сайтов — линейная структура. При использовании линейной структуры страницы на сайте организуются последовательно, одна за другой. Это подходит для сайтов, где информация идет от начала к концу и нет необходимости в сложной навигации или категоризации контента. Например, блоги часто используют линейную структуру для организации своих записей.
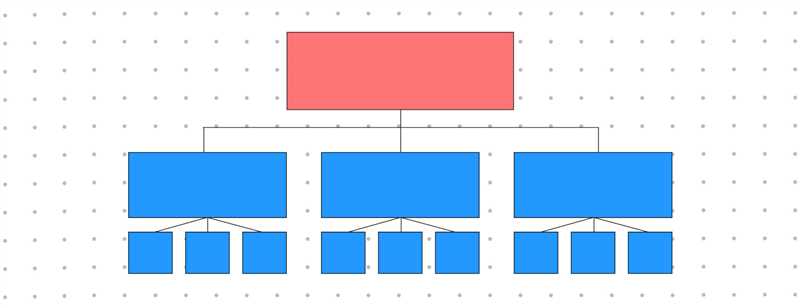
Второй тип структуры — иерархическая структура. В этом случае, страницы сайта организованы в виде древовидной структуры, где главная страница является корнем дерева, а другие страницы располагаются на разных уровнях. Этот тип структуры часто используется в больших комплексных сайтах, где есть несколько разделов и подразделов. Пользователи могут легко перемещаться между страницами, используя навигацию или ссылки между страницами.
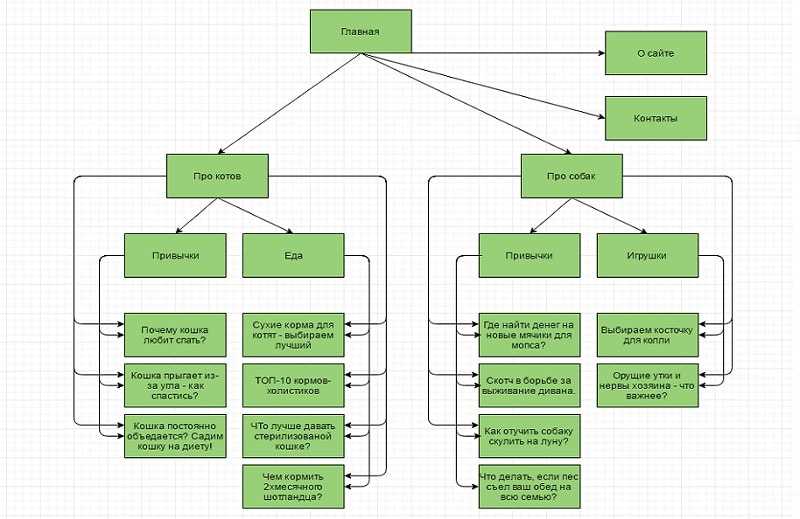
Третий тип структуры — сетевая структура. В этом случае, страницы сайта организованы в форме сети, где каждая страница может быть связана с несколькими другими страницами. Это подходит для сайтов, где информация разбросана по разным категориям или темам, и пользователь может переходить с одной страницы на другую по своему усмотрению. Сетевая структура особенно полезна для сайтов с большим количеством контента, таких как онлайн-магазины или вики.
Статическая структура сайта
Главная страница обычно содержит весь основной контент и в навигационном меню приведены ссылки на подстраницы. Пользователь может переходить по этим ссылкам для просмотра более подробной информации.
Статическая структура сайта обычно используется для создания небольших видео-блогов или персональных страниц. Она идеально подходит, когда количество страниц и контента на сайте невелико и нет необходимости в сложной динамической функциональности.
Статический сайт может быть реализован с помощью HTML-файлов, каждый из которых содержит отдельную страницу сайта. Файлы полностью готовы к работе, они не требуют серверной логики или базы данных, что упрощает их хостинг и обновление.
Преимущества и недостатки

Преимущества статической структуры сайта:
- Простота и легкость в создании. Нет необходимости в программировании или сложных системах управления контентом.
- Быстрый доступ к информации. Статические сайты загружаются быстро, что повышает удовлетворенность пользователей.
- Легкость в обслуживании. После создания и размещения сайта он может работать долгое время без необходимости в обновлениях.
Недостатки статической структуры сайта:
- Отсутствие динамической функциональности. Нельзя добавлять новый контент или менять его без редактирования HTML-файлов.
- Ограниченные возможности пользовательского взаимодействия. Нельзя создавать интерактивные формы или другие сложные функции.
- Трудности в масштабировании. С ростом сайта может возникнуть необходимость в переработке всей структуры или создании новых страниц.
В целом, статическая структура сайта является простым и эффективным способом представления информации в веб-пространстве. Она идеальна для создания небольших и простых сайтов, которые не требуют сложной функциональности и частого обновления контента.
Иерархическая структура сайта
Основная идея иерархической структуры заключается в том, что каждая страница имеет свое место в иерархии. На вершине иерархии обычно находится главная страница, которая является родительской для всех других страниц. Далее идут разделы, подразделы и т.д., образуя ветви дерева.
Для создания иерархической структуры на сайте, обычно используются различные заголовки (например,
), списки (
и
), а также таблицы (
- ), а также таблицы (