
Интерфейс – это лицо любого сайта, на котором мы находимся. От его удобства и интуитивности зависит впечатление пользователя от взаимодействия с сайтом. Важно, чтобы все элементы интерфейса были рационально организованы и функционировали гладко.
В данной статье мы рассмотрим 11 примеров удачных интерфейсных решений на сайте, которые помогают сделать общение с пользователем максимально комфортным и понятным. Некоторые из этих решений могут показаться вам тривиальными, но именно они сделали сайты такими популярными и успешными.
Мы рассмотрим, как правильно организовать меню сайта, как использовать эффекты при наведении, какие элементы интерфейса помогают пользователям ориентироваться на странице и многое другое. Надеемся, что эти примеры окажутся полезными для вас и помогут улучшить интерфейсы ваших собственных проектов.
Яркое и привлекательное дизайн-офомление

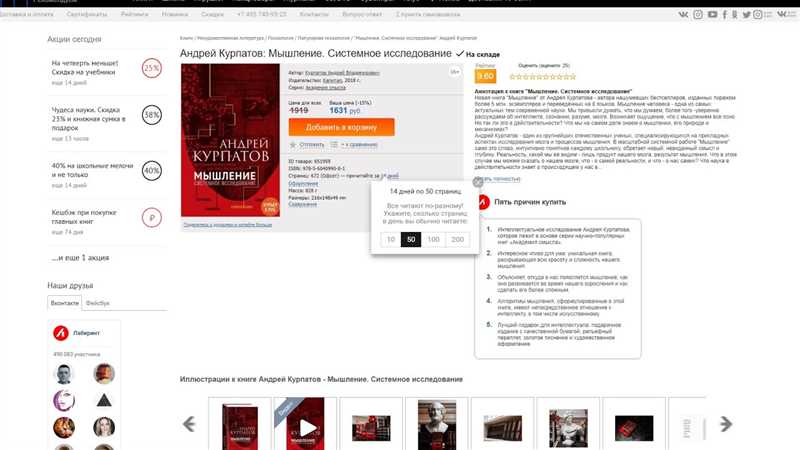
Яркий и привлекательный дизайн может привлечь внимание пользователя с первых секунд посещения сайта. Через цветовые акценты, оригинальные элементы и привлекательные шрифты можно создать уникальный и запоминающийся образ бренда.
Существует множество способов создать яркое и привлекательное дизайн-оформление. Одним из них является использование живых и насыщенных цветов, которые будут привлекать взгляд пользователя и создавать позитивное впечатление.
Другим способом может быть использование необычных форм и элементов дизайна, которые будут выделяться на фоне стандартных интерфейсов. Такие элементы могут вызывать интерес у пользователя и привлекать его внимание к содержанию сайта.
- Использование анимаций и различных визуальных эффектов также может создать эффект яркости и привлекательности.
- Дополнительным способом может стать использование качественных и оригинальных изображений, которые будут привлекать внимание пользователя и передавать нужную информацию.
Однако, важно помнить, что яркое и привлекательное дизайн-оформление должно быть гармоничным и соответствовать тематике сайта. Слишком яркий дизайн может отвлекать пользователей от основной информации и создавать впечатление непрофессиональности.
В конечном итоге, выбор дизайна должен зависеть от целевой аудитории и целей, которые вы преследуете на своем сайте. Главное — создать уникальное и запоминающееся дизайн-оформление, которое будет удобным в использовании и привлекательным для пользователей.
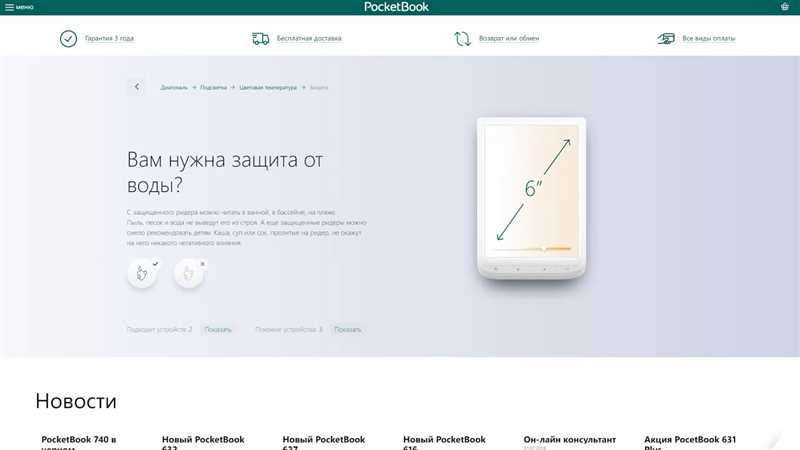
Использование интуитивно понятной навигации

Один из способов создания интуитивно понятной навигации — использование хорошо организованного иерархического меню. Главные разделы сайта должны быть ясно выделены, а подразделы должны быть логически связаны с основными темами. Это позволит пользователям быстро перемещаться по сайту, не теряясь в большом количестве информации.
Ключевые моменты для создания интуитивно понятной навигации:
- Ясная структура сайта, разделение информации на логические категории.
- Использование тропических индикаторов (например, стрелки, пути или другие символы), чтобы указать, что разделы имеют подразделы.
- Интерактивные элементы навигации, такие как выпадающие меню или вкладки, чтобы пользователи могли видеть и выбирать разные разделы.
- Яркий и четкий дизайн навигации, отличающийся от других элементов на странице.
- Использование описательных названий разделов, которые четко отражают содержание страницы.
Использование таких стратегий поможет создать интуитивно понятную навигацию, которая упростит пользование сайтом для пользователей и повысит их удовлетворение от использования сайта.
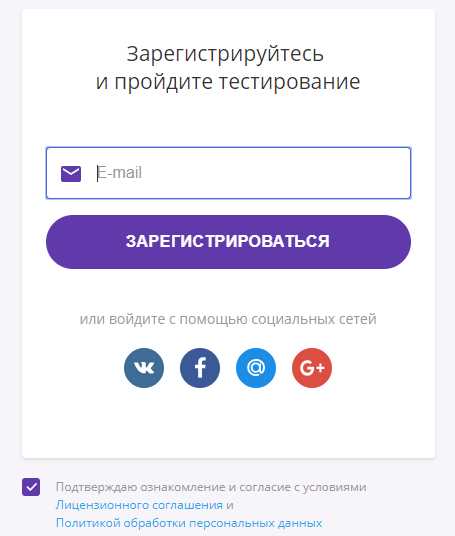
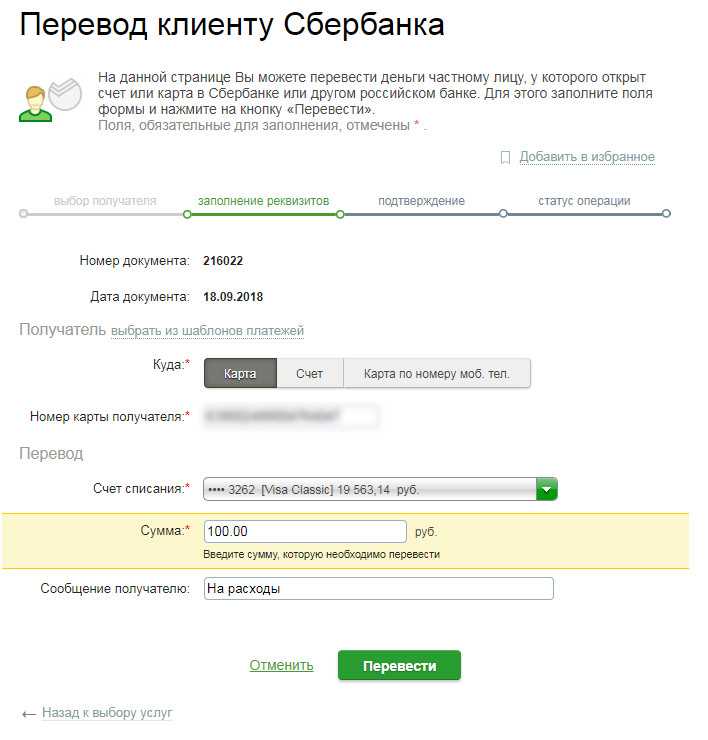
Минималистичный и понятный текстовый контент
Минималистичный подход к текстовому контенту помогает избегать излишней нагрузки на пользователя и создает более удобный опыт пользования. Ключевая концепция минимализма: быть максимально информативным при минимальном объеме текста.
Преимущества минималистичного текстового контента:

- Понятность: Краткое изложение информации помогает пользователям легко понять содержание и сфокусироваться на ключевых моментах.
- Легкость восприятия: Минималистичный текст облегчает восприятие информации и предотвращает утомление пользователей.
- Экономия времени: Компактный и информативный текст позволяет пользователям быстро получить необходимые сведения без дополнительных усилий.
Для достижения минималистичного и понятного текстового контента следует использовать простой и понятный язык, избегать избыточных слов и лишних деталей. Важно также уделять внимание структуре текста, представлять информацию в виде пунктов, что делает ее более организованной и удобной для чтения.
В целом, минималистичный и понятный текстовый контент является ключевым элементом для успешного интерфейсного решения на сайте. Соблюдая принципы минимализма и обращая внимание на понятность, можно создать удобный и эффективный опыт взаимодействия для пользователей.
Наши партнеры: