
Быстрая загрузка сайта — одна из ключевых вещей, на которую обращают внимание разработчики и владельцы онлайн-проектов. Ведь только в случае быстрой загрузки пользователи останутся на странице и имеется возможность увеличения конверсии.
В этой статье мы рассмотрим 11 эффективных способов ускорить загрузку сайта. Мы поговорим о снижении размера изображений, сжатии CSS и JavaScript файлов, а также о применении CDN и других техник, которые помогут оптимизировать скорость работы вашего сайта.
Кроме того, в статье мы представим 17 полезных сервисов, при помощи которых вы сможете упростить и ускорить процесс оптимизации сайта. Они позволят вам измерять скорость загрузки, анализировать производительность, оптимизировать файлы, управлять кэшем и многое другое.
Готовы узнать, как ускорить загрузку своего сайта и сделать его более эффективным? Тогда садитесь в седло и начинаем увлекательное путешествие в мир оптимизации веб-страниц!
Способы ускорить загрузку сайта
В наше время пользователи все более требовательны к скорости загрузки веб-страниц. Медленно загружающиеся сайты могут вызывать раздражение и отвращение у посетителей, в результате чего они могут покинуть сайт и никогда не вернуться. Поэтому важно уделить внимание оптимизации и ускорению загрузки сайта.
Одним из способов ускорить загрузку сайта является сжатие файлов. Сжатие HTML, CSS и JavaScript файлов позволяет уменьшить их размер, что в свою очередь сокращает время загрузки страницы. Для этого можно использовать различные инструменты и сервисы, например, Gzip, который сжимает файлы серверной стороны, или ресурсы, такие как YUI Compressor и UglifyJS, которые сжимают файлы клиентской стороны.
Кэширование
Кэширование – это способ хранения статических файлов (например, изображений, стилей и скриптов) на стороне клиента, чтобы они не загружались заново при каждом запросе страницы. Это позволяет уменьшить время загрузки сайта и улучшить пользовательский опыт. Для настройки кэширования можно использовать заголовки Expires и Cache-Control, а также установить определенное время жизни для каждого файла.
- Использование CDN: Content Delivery Network (CDN) – это сеть серверов, размещенных по всему миру, которые хранят копии веб-страниц и их ресурсов. Подключение CDN позволяет распределить нагрузку и ускорить загрузку сайта, так как файлы будут загружаться с ближайшего к пользователю сервера.
- Оптимизация изображений: Один из важных аспектов ускорения загрузки сайта — это оптимизация изображений. Необходимо сжимать изображения без потери качества и использовать форматы, такие как JPEG или PNG. Кроме того, можно использовать lazy loading — технику, которая позволяет загружать изображения только при прокрутке страницы к ним.
Полезные сервисы
На протяжении статьи мы рассмотрели различные способы ускорить загрузку сайта. Однако помимо оптимизации кода и изображений, существуют и другие полезные сервисы, которые могут значительно повысить производительность и скорость работы вашего сайта. Ниже мы предоставляем список некоторых из них:
- CDN — сервисы дистрибуции контента (Content Delivery Network) позволяют разместить копии вашего сайта на серверах по всему миру, что позволяет ускорить его загрузку для пользователей из разных регионов.
- PageSpeed Insights — инструмент от Google, который анализирует ваш сайт и предоставляет рекомендации по его оптимизации, помогая улучшить скорость загрузки.
- WebPageTest — бесплатный онлайн-инструмент, который делает самый подробный анализ загрузки веб-страницы, показывая, какие именно компоненты занимают больше всего времени.
- Pingdom — сервис, который позволяет вам тестировать скорость загрузки сайта, анализировать его производительность и получать уведомления о проблемах с доступностью.
- GTmetrix — еще один инструмент, предоставляющий детальный анализ производительности вашего сайта, а также советы по его оптимизации.
- LazyLoad — это техника, которая позволяет откладывать загрузку изображений и других нежизненных элементов до тех пор, пока они не станут видимыми для пользователя, что значительно ускоряет загрузку страницы.
- Gzip — это метод сжатия файлов на сервере для их передачи по сети, что уменьшает объем данных и ускоряет загрузку страницы.
- Browser Caching — включение кэширования браузера позволяет сохранять определенные файлы (например, изображения, стили и скрипты) на компьютере пользователя, чтобы при повторном посещении сайта это содержимое загружалось из кэша, а не с сервера.
- Image optimization — сжатие изображений с помощью специальных сервисов позволяет уменьшить их размер и сохранить качество, что положительно сказывается на скорости загрузки страницы.
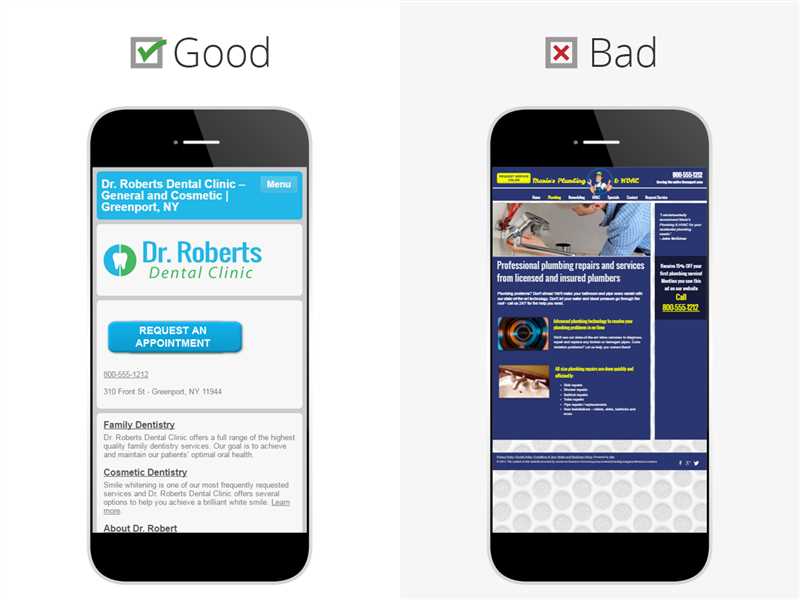
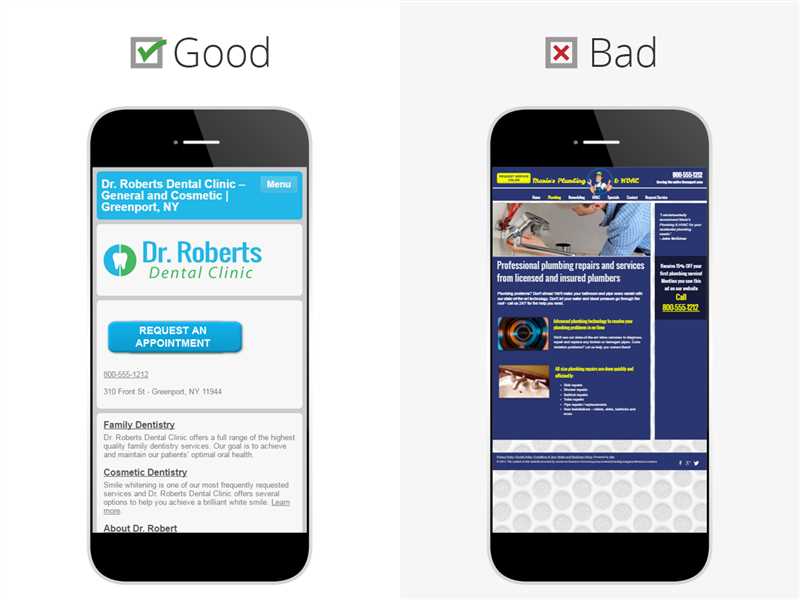
- AMP — Accelerated Mobile Pages (ускоренные мобильные страницы) — это открытый стандарт, разработанный Google, который позволяет создавать мобильные страницы, загружающиеся мгновенно и предоставляющие улучшенный пользовательский опыт.
- Resource Hints — техника, позволяющая браузеру загружать ресурсы заранее, даже до того, как он встретит ссылку на них на веб-странице, что может значительно сократить время загрузки.
Использование этих полезных сервисов поможет вам ускорить загрузку вашего сайта и улучшить его производительность. Будьте внимательны к рекомендациям, предоставленным этими сервисами, и примите соответствующие меры для оптимизации вашего сайта. Помните, что быстрая загрузка страницы является важным фактором для удовлетворения пользовательских потребностей и повышения его конверсии.