
Сайты, адаптированные для мобильных устройств, становятся все более популярными, поэтому очень важно не только создать мобильную версию своего сайта, но и периодически проводить ее аудит. Аудит мобильной версии сайта поможет улучшить его производительность, удобство использования и привлекательность для пользователей. В этой статье мы рассмотрим основные шаги и методы проведения аудита мобильной версии сайта.
Первым шагом при аудите мобильной версии сайта является проверка его адаптивности. Важно убедиться, что сайт корректно отображается на различных размерах экранов, при различной ориентации устройства и в разных браузерах. Также необходимо проверить, что все элементы сайта (тексты, изображения, кнопки и т.д.) правильно масштабируются и удобно взаимодействуют с пользователем.
Вторым шагом аудита мобильной версии сайта является проверка ее загрузки. Мобильные устройства имеют ограниченные ресурсы, поэтому важно, чтобы сайт загружался быстро и без задержек. Необходимо убедиться, что размер всех файлов, которые загружаются на страницу, минимизирован, а также оптимизированы скрипты и стили. Кроме того, стоит проверить, что сервер правильно настроен для обслуживания мобильных устройств и использует кэширование для ускорения загрузки.
Как провести аудит мобильной версии сайта, чтобы привлекать больше посетителей
Мобильный трафик становится все более значимым для веб-сайтов, и поэтому критически важно удостовериться, что ваша мобильная версия сайта оптимизирована для максимального привлечения посетителей. Проведение аудита мобильной версии сайта поможет вам определить возможные проблемы и улучшить пользовательский опыт, что в конечном итоге приведет к увеличению посещаемости сайта.
Первым шагом в проведении аудита мобильной версии сайта является проверка его отзывчивости и адаптивности на разных устройствах. Убедитесь, что ваш сайт отображается корректно и понятно на всех типах устройств, включая смартфоны, планшеты и ноутбуки. Также обратите внимание на скорость загрузки страниц, так как долгая загрузка может отпугивать посетителей.
Основные шаги аудита мобильной версии сайта:
- Проверьте, что все ссылки на сайте рабочие, и ни одна страница не ведет на ошибку 404. Переключитесь на мобильное устройство и протестируйте все ссылки, чтобы убедиться в их правильной работе.
- Оцените удобство использования сайта на мобильных устройствах. Проверьте, насколько легко найти информацию и выполнить действия на вашем сайте. Убедитесь, что навигация интуитивно понятна, кнопки достаточно большие для удобного нажатия пальцем, и текст читается без усилий.
- Проверьте, как сайт отображается на разных операционных системах и браузерах. Убедитесь, что ваш сайт выглядит одинаково хорошо на Android и iOS, а также в различных браузерах, таких как Chrome, Safari и Firefox.
- Протестируйте заполнение форм на вашем сайте. Убедитесь, что формы работают корректно и что пользователи могут легко отправить данные, не сталкиваясь с ошибками или сложностями.
- Оцените оптимизацию контента для мобильных устройств. Убедитесь, что изображения сжаты для ускорения загрузки, текст разбит на удобные абзацы, и размер шрифта достаточно большой для чтения.
Руководство по проверке адаптивности сайта на мобильных устройствах
Мобильный трафик становится все более значимым для веб-сайтов, и поэтому крайне важно проверять адаптивность сайта на мобильных устройствах. Адаптивность означает, что сайт должен выглядеть и функционировать хорошо на устройствах различных размеров, таких как смартфоны и планшеты.
Проведение аудита мобильной версии сайта позволяет выявить проблемы, которые могут влиять на пользовательский опыт и ухудшать показатели веб-сайта. В данном руководстве мы предлагаем вам пошаговый подход к проведению такого аудита, чтобы помочь вам оптимизировать сайт для мобильных устройств.
1. Проверка внешнего вида на различных устройствах
Первым шагом является проверка внешнего вида вашего сайта на различных мобильных устройствах. Посетите сайт на смартфоне, планшете и других устройствах, чтобы убедиться, что он отображается правильно и пользовательский интерфейс является удобным и интуитивно понятным.
Проверьте различные разрешения экрана и ориентации устройств, чтобы убедиться, что сайт адаптируется и выглядит хорошо на всех устройствах. Обратите внимание на читабельность текста, размер и расположение изображений, а также навигацию по сайту.
2. Проверка времени загрузки и производительности

Вторым шагом в аудите мобильной версии сайта является проверка времени загрузки и производительности. Мобильные устройства имеют ограниченные ресурсы, и важно, чтобы ваш сайт загружался быстро и работал плавно.
Используйте инструменты для проверки скорости загрузки, такие как Google PageSpeed Insights, чтобы убедиться, что ваш сайт оптимизирован для быстрой загрузки на мобильных устройствах. Также обратите внимание на использование ресурсов, таких как изображения и скрипты, которые могут замедлить загрузку страницы.
3. Проверка на наличие мобильных ошибок
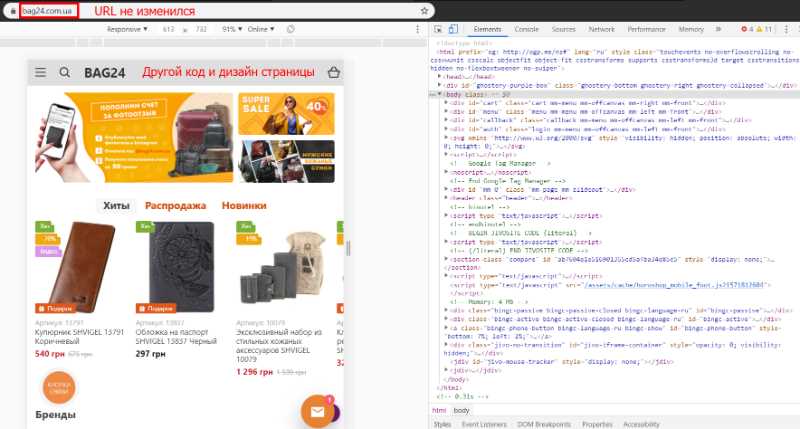
Третьим шагом является проверка наличия мобильных ошибок. Это могут быть, например, проблемы с тегами метаданных, некорректное отображение контента или несовместимость функционала с мобильными устройствами.
Используйте инструменты для веб-мастеров, такие как Google Search Console, чтобы выявить и исправить такие ошибки. Также ручное тестирование на различных устройствах может помочь выявить проблемы, которые не отображаются в отчетах инструментов.
Основные факторы оптимизации мобильной версии сайта

При проведении аудита и оптимизации мобильной версии сайта необходимо обратить внимание на несколько ключевых факторов, которые существенно влияют на привлекательность сайта для пользователей:
- Адаптивный дизайн: мобильная версия сайта должна быть гибкой и приспосабливаться к различным устройствам, таким как смартфоны и планшеты. Она должна корректно отображаться на разных экранах с разными размерами и разрешениями, чтобы пользователи могли удобно просматривать содержимое.
- Быстрая загрузка страниц: скорость загрузки является критически важным фактором для мобильных сайтов. Пользователи ожидают быстрого доступа к информации и медленная загрузка может оттолкнуть их от сайта. Следует оптимизировать изображения, минимизировать использование скриптов и стилей, чтобы ускорить загрузку страниц.
- Удобная навигация: пользователи мобильных устройств имеют ограниченное пространство на экране, поэтому навигация по сайту должна быть интуитивно понятной и простой. Рекомендуется использовать гамбургер-меню или выпадающие списки для скрытия лишней информации и обеспечения удобства пользования.
- Текст и контент: текстовый контент на мобильной версии сайта должен быть легко читаемым и доступным для пользователей. Размер шрифта должен быть достаточно большим, чтобы пользователи могли комфортно читать текст даже на небольших экранах. Контент должен быть кратким и информативным, чтобы пользователи могли быстро получить нужную им информацию.
Проведение аудита мобильной версии сайта и оптимизация этих ключевых факторов поможет улучшить пользовательский опыт и увеличить привлекательность сайта для мобильных пользователей. Это позволит привлечь больше посетителей и увеличить конверсию.
Проверка скорости загрузки и удобства пользования мобильным сайтом
Проверка скорости загрузки:
Скорость загрузки страницы является одним из самых важных параметров при аудите мобильной версии сайта. Медленная загрузка может вызвать раздражение у пользователей и привести к потере трафика и конверсии. Чтобы проверить скорость загрузки, можно использовать инструменты, такие как PageSpeed Insights от Google или GTmetrix. Эти инструменты помогут выявить проблемные места на сайте, которые замедляют его загрузку. Рекомендуется также оптимизировать изображения, минимизировать и объединять CSS и JavaScript файлы, чтобы снизить время загрузки страницы.
Проверка удобства пользования:
Удобство пользования мобильным сайтом играет важную роль в привлечении и удержании посетителей. Некоторые факторы, которые необходимо проверить, включают:
- Навигация: проверьте, насколько легко пользователь может найти необходимую информацию с помощью основного и вспомогательного меню на мобильном сайте.
- Мобильное меню: убедитесь, что мобильное меню хорошо видно и легко доступно, и что оно содержит все основные разделы сайта.
- Размер кнопок и элементов управления: убедитесь, что кнопки и элементы управления на мобильном сайте достаточно крупные и легко нажимаются пальцем.
- Формы и поля ввода: проверьте, что формы и поля ввода на мобильном сайте просты в использовании и удобны для заполнения на мобильном устройстве.
- Адаптивность: убедитесь, что мобильный сайт корректно отображается на разных размерах экрана и адаптируется под различные устройства.
Итог
Аудит мобильной версии сайта включает проверку скорости загрузки и удобства пользования. Оптимизация скорости загрузки и удобства пользования мобильным сайтом может помочь привлечь больше посетителей и увеличить конверсию. Оптимизация мобильной версии сайта это продолжительный процесс, который требует постоянного внимания и обновлений.
Наши партнеры: