
Современный мир все больше переходит на использование мобильных устройств для поиска информации и покупок онлайн. Поэтому очень важно, чтобы сайт был адаптивным и хорошо отображался на различных типах экранов.
Один из инструментов, который может помочь вам проверить адаптивность вашего сайта, это Google Mobile-friendly. Здесь вы можете узнать, насколько ваш сайт оптимизирован для мобильных устройств и получить рекомендации для улучшения его отображения.
Проверка адаптивности сайта с помощью Google Mobile-friendly не только поможет увеличить количество посетителей и улучшить удобство пользования сайтом, но и может повысить его рейтинг в поисковой системе Google. Это связано с тем, что Google учитывает адаптивность сайта при определении его позиции в выдаче поиска.
Чтобы проверить адаптивность вашего сайта с помощью Google Mobile-friendly, вам нужно просто ввести URL вашего сайта в соответствующее поле на странице инструмента. Затем Google проведет проверку и выдаст результаты.
Зачем нужно проверять адаптивность сайта для мобильных устройств?

В современном мире большинство пользователей интернета предпочитает использовать мобильные устройства для доступа к веб-сайтам. Поэтому очень важно, чтобы ваш сайт был адаптирован под мобильные устройства, чтобы пользователи могли легко просматривать его и получать необходимую информацию. Проверка адаптивности сайта для мобильных устройств поможет вам определить, насколько хорошо ваш сайт выглядит и функционирует на разных типах устройств.
Одним из самых надежных способов проверки адаптивности сайта для мобильных устройств является использование инструмента Google Mobile-friendly. Он позволяет вам быстро и легко узнать, соответствует ли ваш сайт требованиям Google для оптимального отображения на мобильных устройствах. Это важно, поскольку Google активно учитывает адаптивность сайта при формировании своих рейтинговых показателей и выдаче результатов поиска.
Более того, имея адаптивный сайт, вы можете улучшить взаимодействие с вашей аудиторией и значительно увеличить конверсию. Пользователи будут легко найти нужную информацию на вашем сайте, не прилагая дополнительных усилий. Это улучшит их общее впечатление о вашей компании и поможет вам удержать клиентов. Проверка адаптивности сайта для мобильных устройств — это не только способ оптимизации под поисковые системы, но и инструмент создания удобного пользовательского опыта.
Как проверить адаптивность сайта с помощью инструмента Google Mobile-friendly?
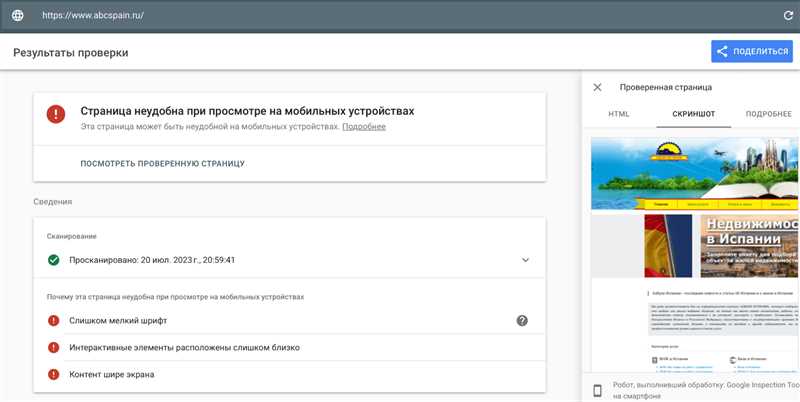
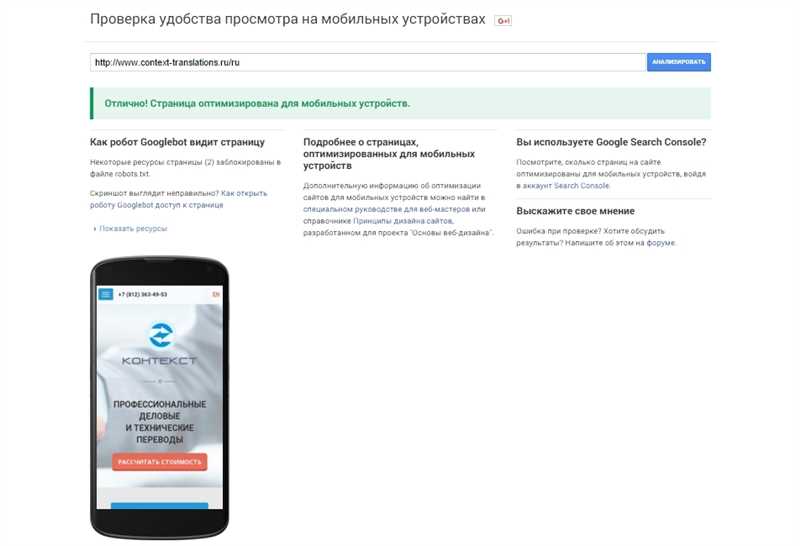
Инструмент Google Mobile-friendly позволяет вам проверить, соответствует ли ваш сайт требованиям Google для отображения на мобильных устройствах. Для проверки просто введите URL вашего сайта в поле поиска инструмента и нажмите кнопку «Анализ».
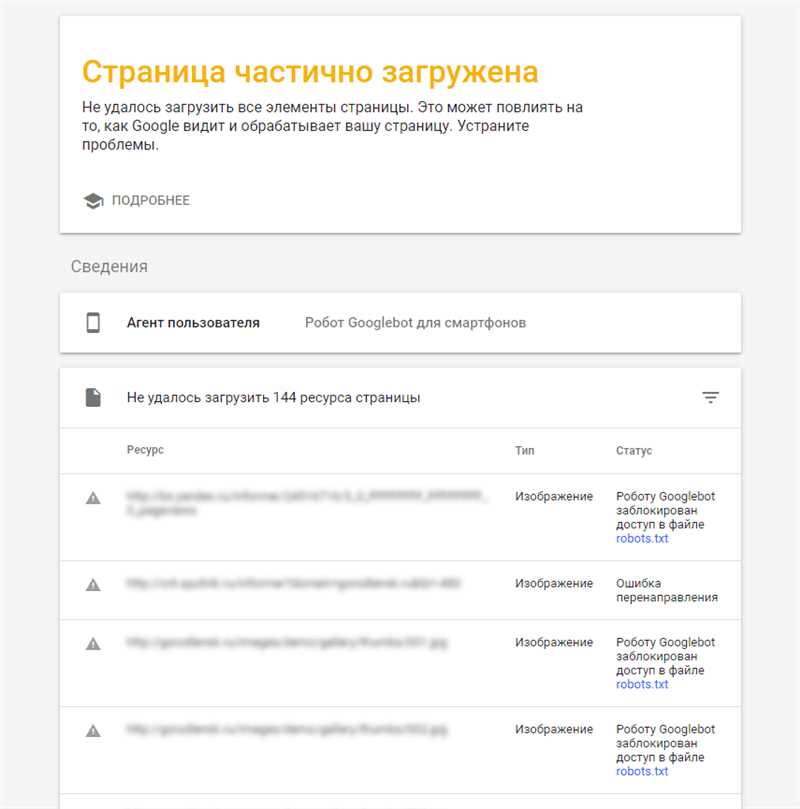
После завершения анализа, инструмент Google Mobile-friendly предоставит вам отчет о том, насколько ваш сайт адаптивен и оптимизирован для мобильных устройств. В отчете будет указаны проблемы, которые могут влиять на отображение вашего сайта на мобильных устройствах, такие как неправильное масштабирование, недочеты в расположении элементов и другие факторы, влияющие на удобство использования сайта с мобильных устройств.
Использование инструмента Google Mobile-friendly является важным шагом в оптимизации вашего сайта для мобильных устройств. С его помощью вы сможете обнаружить и исправить проблемы, связанные с адаптивностью, и улучшить пользовательский опыт на мобильных устройствах.
Как улучшить адаптивность сайта для мобильных устройств?

1. Используйте адаптивный дизайн:
Адаптивный дизайн позволяет вашему сайту автоматически изменяться и адаптироваться под разные устройства и разрешения экрана. Для этого используются CSS-медиазапросы, которые позволяют применять стили в зависимости от ширины экрана. Обратитесь к разработчику вашего сайта, чтобы убедиться, что он использует адаптивный дизайн.
2. Оптимизируйте изображения:
Изображения могут занимать много места на странице, особенно на мобильных устройствах с ограниченной скоростью интернета. Оптимизируйте изображения, сжимайте их, чтобы уменьшить размер файлов и ускорить загрузку страницы. Используйте форматы изображений, поддерживаемые мобильными устройствами, такие как JPEG или PNG.
3. Быстрая загрузка:
Мобильные пользователи обычно ожидают, что страницы будут загружаться быстро. Оптимизируйте код вашего сайта, чтобы сделать его более эффективным. Удалите ненужные скрипты и стили, объедините их в один файл, используйте минификацию кода. Также не забудьте установить кэширование, чтобы улучшить скорость загрузки страницы.
4. Тестирование:
Не забудьте протестировать адаптивность вашего сайта на разных устройствах и разрешениях экрана, чтобы убедиться, что он выглядит и работает хорошо. Используйте инструменты для тестирования адаптивности, такие как Google Mobile-Friendly Test, чтобы получить подробную информацию о проблемах и предложениях по улучшению.
Соблюдение этих советов поможет вам улучшить адаптивность вашего сайта для мобильных устройств. Не забывайте, что адаптивность – это неотъемлемая часть успешного сайта в эпоху мобильных устройств.
Наши партнеры: