
В современном мире использование мобильных устройств для доступа к интернету стало неотъемлемой частью нашей повседневной жизни. Все больше пользователей предпочитают просматривать веб-сайты на своих смартфонах и планшетах, вместо традиционных компьютеров. Это требует от веб-разработчиков адаптировать свои сайты под мобильные устройства, чтобы предоставить пользователям максимально удобный и приятный опыт просмотра.
Адаптация сайта под мобильные устройства — это процесс изменения дизайна и разметки сайта, чтобы он максимально хорошо отображался на разных размерах экранов мобильных устройств. Это может включать изменение размера и расположения элементов страницы, использование адаптивных изображений и шрифтов, а также оптимизацию скорости загрузки сайта.
В данном руководстве будут рассмотрены основные принципы адаптации сайта под мобильные устройства. Мы поговорим о выборе подходящего дизайна и разметки для мобильной версии, о том, как оптимизировать контент и изображения для мобильных устройств, а также о технических аспектах адаптации сайта. После прочтения этой статьи вы сможете создать мобильную версию своего сайта, которая будет идеально отображаться на любом устройстве и приносить удовольствие пользователям.
Зачем нужна адаптация под мобильные устройства и как это влияет на бизнес

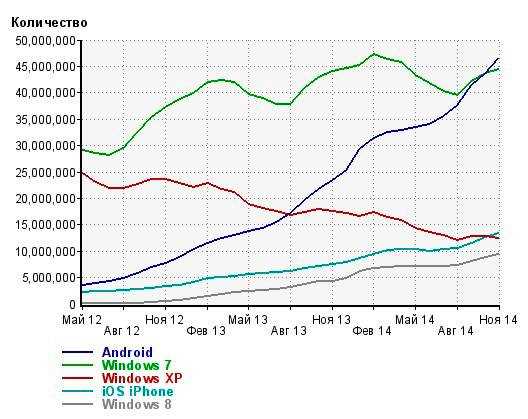
С развитием технологий и увеличением числа пользователей мобильных устройств, адаптация сайтов под мобильные платформы стала крайне важной задачей для бизнеса. На сегодняшний день большинство людей используют мобильные телефоны и планшеты для доступа к интернету, поэтому простое отображение веб-страниц на мобильных устройствах уже не достаточно.
Адаптация под мобильные устройства позволяет оптимизировать сайт для более удобного и эффективного просмотра на мобильных устройствах. Это может включать изменение размеров и расположения элементов, оптимизацию загрузки и прочие технические улучшения.
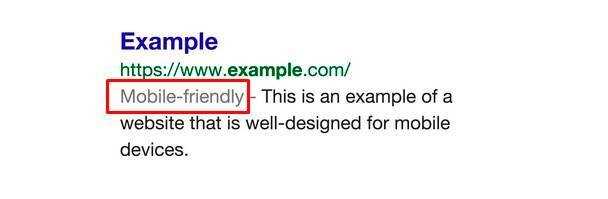
Такое улучшение пользовательского опыта на мобильных устройствах имеет прямое влияние на бизнес. Во-первых, сайты, адаптированные под мобильные устройства, имеют больше шансов быть обнаруженными и посещаемыми, так как они получают более высокие позиции в поисковой выдаче. Это значит, что бизнесу будет доступно больше потенциальных клиентов.
Во-вторых, хорошо адаптированный сайт улучшает впечатление пользователей, что повышает вероятность их взаимодействия с сайтом и совершения покупок. Если пользователь может легко и удобно просматривать товары или услуги, он скорее всего будет оставаться на сайте дольше, и, возможно, сделает покупку.
Таким образом, адаптация сайта под мобильные устройства стала неотъемлемой частью современного бизнеса. Предоставление удобного и эффективного пользовательского опыта на мобильных устройствах помогает привлечь больше клиентов и улучшить конверсию, что в конечном итоге положительно сказывается на бизнесе.
Основные принципы адаптации сайта для мобильных устройств

Основными принципами адаптации сайта для мобильных устройств является удобство использования и оптимизация контента. Во-первых, необходимо учитывать размер экрана мобильного устройства и оптимально адаптировать элементы дизайна сайта под такие условия. Это включает в себя изменение размеров шрифтов, кнопок и других интерактивных элементов, а также перераспределение информации на странице с учетом вертикального формата отображения.
Во-вторых, важно упростить навигацию по сайту для мобильных пользователей. Рекомендуется использовать мобильные меню или выпадающие списки, которые позволяют раскрыть дополнительные пункты в основном меню. Это поможет пользователю быстро и легко найти нужную информацию на сайте.
Также, для оптимизации контента на мобильных устройствах, рекомендуется ограничить использование больших изображений или видео, чтобы ускорить загрузку страницы. Тем самым, увеличивается скорость отображения сайта на мобильном устройстве и пользователю не нужно ждать долго, пока страница загрузится полностью.
В целом, основные принципы адаптации сайта для мобильных устройств сводятся к созданию удобного и быстро загружающегося сайта с упрощенной навигацией. При правильной адаптации сайта, пользователь будет удовлетворен своим визитом на сайт и вернется снова.
Популярные инструменты и технологии для адаптации сайтов

При адаптации сайта под мобильные устройства существует множество инструментов и технологий, которые могут помочь упростить этот процесс и улучшить пользовательский опыт на мобильных устройствах. Ниже приведены некоторые из наиболее популярных инструментов и технологий.
1. Responsive Web Design (RWD): Это подход к разработке веб-сайтов, который позволяет создавать сайты, которые адаптируются к различным размерам экранов. Он использует гибкую сетку, медиазапросы и гибкую вёрстку, чтобы обеспечить оптимальное отображение и удобство использования на всех устройствах.
2. Mobile-First Design: Это подход, при котором сайт разрабатывается сначала для мобильных устройств, а затем для более крупных экранов. В результате получается веб-сайт, который имеет легкую и минималистичную структуру и хорошо работает на мобильных устройствах.
3. Progressive Web Apps (PWA): Это комбинация веб-сайта и мобильного приложения. PWA предлагает мгновенную загрузку, оффлайн-доступ и возможность добавления иконки на главный экран устройства. Они предоставляют более быстрый и удобный пользовательский опыт на мобильных устройствах.
4. Frameworks и библиотеки для адаптивного дизайна: Существует множество фреймворков и библиотек, таких как Bootstrap, Foundation, Material-UI и другие, которые предоставляют готовые компоненты и инструменты для создания адаптивных веб-сайтов.
5. Медиазапросы (Media queries): Это часть CSS, которая позволяет задавать различные стили для разных размеров экранов. Медиазапросы позволяют создавать адаптивные и мобильно-дружественные стили для веб-сайтов.
6. Фреймворки и CMS с адаптивным дизайном: Некоторые фреймворки и системы управления контентом (CMS), такие как WordPress, Drupal, Joomla, Magento, предлагают готовые шаблоны и темы с адаптивным дизайном, которые можно легко настроить и использовать для создания адаптивных веб-сайтов.
Наши партнеры: